In Photoshop (and I believe you can do this in GIMP as well but will have to check the procedure), create a document in multiples of your grid size. Because many of my digital tiles are created in a 140 x 140 pixel grid system, that is the base multiplier used. For example, five tiles wide by let's say, ten tiles tall, would yield a document of 700 pixels by 1400 pixels.
And for DPI, you can set it up minimum of 72, but if you set a 200 dpi, or even a 300 dpi, it should not affect the copy and paste of individual tiles into the new document.
To make gridding easier and layout as well, I usually subdivide my base tiles into four subdivisions. For a 140 pixel tile, that would be 35 pixels. You can set it up in File --> Preferences --> Guides, Grid & Slices.
In View - click Snap, and then Show --> Guides, Show --> Grid.
Here is a screenshot of a new document set up (note: I've used the moving tool to bring in guides for every fourth line, indicating the tile grid. In the Old World Style set series, there are numerous design elements that are centered in tile areas because of transparencies; so this also helps center those pieces):
The snap to grid will let you quickly bring in and set up a sheet. You should be able to do this with all sorts of sets that download as individual tiles. I open the individual tiles four or five at a time, bring them into the tile sheet document and Ctrl -A to select the individual tile, Ctrl-C to copy and then Ctrl-V to paste in the tile sheet document. Once copied into the bigger sheet, close out the small files, and bring up five more. I will also use the Move tool (little arrow) to bring over guides from the rulers (Show --> Rulers) on the grid every fourth block, and move each tile into position. The snap feature lets you snap it to a grid very quickly. The transparent floating objects I usually set up in the middle of a grid square.
When you go to Save, and this is for any set you create into a tile sheet - do 'Save As" and NOT "Save for Web". Under Save As, you can save the sheet as a PNG which will keep any transparancy (if there are transparencies or partial opacities) or as a JPG (if the tiles are solid), just by selecting the file type in the list. If you do the Save for Web feature, although nice and all, it reduces pixels to 72 dpi no matter what. Most of my sets are at that dpi, but other sets for other artists are not and you may lose resolution if you do that. It's not much, but you will be able to notice a difference.
By setting up in Photoshop, it allows you to get around the only 5 wide for Tiled from that plus feature. Usually, the max I do in width (with a few rare occasions) is six wide (or 840 pixels). If you are using GIMP, I believe you can set up similar documents.
The unfortunate part of Tiled, is that it does not allow for resizing. Some larger objects will take up several grid squares. You can grab multiple grid squares in a Tile layer, but in in an Object layer, you can only grab one tile. If you set your grid to a 140x140, and a piece is 280 by 280 format fit, it will be divided into four pieces. Again, in a Tile layer, you can grab all of the pieces to place, but the Object layer, you would have to grab the parts and put them together on the map. I'm pretty sure they will be changing that in upcoming releases of Tiled, but for now, just know. That is a big drawback of Tiled versus Roll20's editor. Roll20's editor allows you to have varying sized tiles or design elements for easy placement.
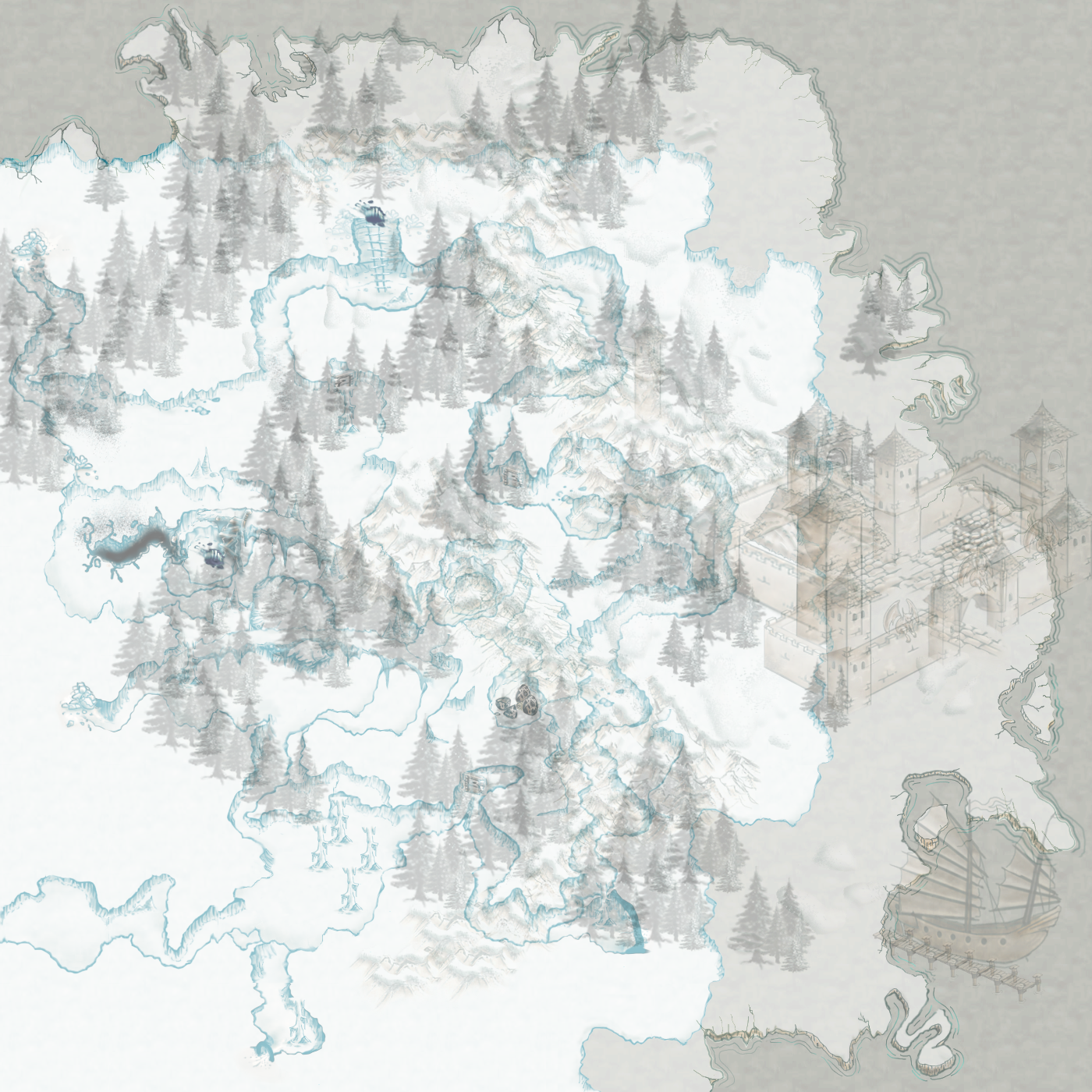
It takes a little bit to set up a sheet, but the plus side is - then you have a tile sheet designed the way you want it organized. Even better, once you have begun creating maps in TIled, you can save the map as an image (png or jpg formats) to bring into online editors, like Roll20. You can also create a bit of a hybrid - laying out the map base of continents, forests, rocks, etc. in Tiled. Then save the base map as a graphic, import it into Roll20, and continue to add to your map.
Happy Mapping!